TL;DR
- MEAN Stack integrates MongoDB, Express.js, Angular, and Node.js, offering a cohesive development experience.
- It supports JavaScript throughout the entire stack, simplifying development and enhancing productivity.
- The framework is highly scalable, making it suitable for both small and large applications
In software development terms, “Stack” is a combination of different software products and programming languages to create intelligent web or mobile applications. Nowadays, software firms are implementing the strategy of using a combination of various technologies to enable a faster and more dynamic web development process.
For instance, LAMP (software bundle), which is an acronym for Linux (operating system), Apache (webserver), MySQL (database management system), and PHP, PERL, or Python (server-side scripting language).
Similarly, there is a new technology stack, which is so popular among developers for its potential resourcefulness in web development. It is the MEAN stack. So, what is MEAN stack, and why it is so popular?
What is MEAN stack?
MEAN is an acronym, which stands for MongoDB (database system), ExpressJS (back-end web framework), AngularJS (front-end framework) and NodeJS (back-end runtime environment). These technologies were developed at different points of time.
But, today they are grouped together to form the MEAN stack and the reason is pretty clear. It is JavaScript that binds them together. JavaScript is a dynamic programming language for client-side and server-side web application development.
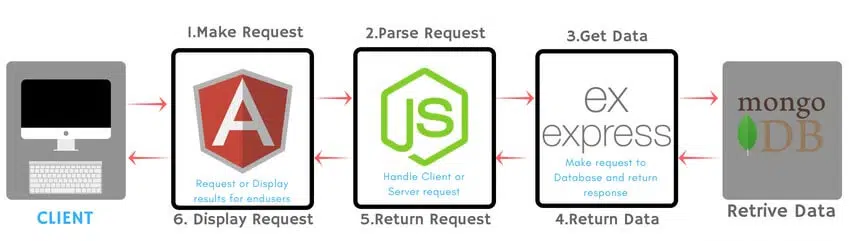
Here is the typical flow of information within various components of MEAN stack.

Why MEAN stack?
Here, I am going to list down 9 fascinating reasons to choose MEAN stack for software developers and firms.
1. Single Language Development
The main reason for preferring MEAN stack over others is because of the use of a single language throughout the development i.e, for both client-side and server-side. Since all these technologies are written in JavaScript, web development process becomes neat.
Let’s understand this with other Stack, LAMP. You are writing your application in PHP in your server, Query in MySQL data using SQL and JavaScript in client side.
Now, imagine what if you just have to focus on one language? NodeJS is a platform that brought JavaScript implementation on the server-side. AngularJS is also using JavaScript on the front-end. So, JavaScript is everywhere.
2. MongoDB
The capacity to store and render the data is the most important part in all applications. MongoDB is a good choice for a database system when it comes to managing huge data. Unlike any other database, it is simpler to update the entire data in MongoDB. In MongoDB, the documents bear a comparison to objects in an object-oriented programming language.
3. Express JS
Express is a back-end framework which provides us a simpler interface to create/request endpoints and handling cookies etc. Following are some of the core features of the Express framework.
- Allows to set up middleware to respond to HTTP Requests.
- Defines a routing table which is used to perform different actions based on HTTP Method and URL.
- Allows to dynamically render HTML Pages by passing arguments to templates.
4. Angular JS
Angular.js is a front-end JavaScript development framework for developing single-page applications. Angular is a clean way to add collaborative AJAX driven rich components and function to the client side. A modern aspect of AngularJS is it for developing single-page applications, which would not need users to keep refreshing the pages while they are checking out.
5. Node JS
Node.js is a very powerful JavaScript-based framework/platform built on Google Chrome’s JavaScript V8 Engine. It is used to develop I/O intensive web applications like video streaming sites,single-page applications, and other web applications.
Written in JavaScript, this open-source and cross-platform environment make NodeJS a good choice for Real-Time applications. Another good thing about NodeJS, it is OS independent i.e it runs at the same speed across Windows, OS X, and Linux and it can be developed on any OS with ease.
6. JSON [JavaScript Object Notation] Everywhere
Both AngularJS and NodeJS use JSON and even MongoDB stores the data in the JSON format. It is great for larger projects. So throughout the application, we use JSON. No need to reformat the data.
7. Cost-Effective
For any organization if they want to develop the MEAN Stack application as they do not require to hire different specialists to work on a single project. A number of JavaScript experts are enough to handle the entire system end to end.
Deployment cost for an application developed by using MEAN stack is cheaper as the components are free and it can run on any server.
With this approach, it will become easy to interchange front-end frameworks with others such as ReactJS, Vue, and various Angular versions, without any impact on the back-end logic and systems.
8. Free and Open-Source Components
All the MEAN stack components are open-source and update often, and allows the developers to customize the code based on their needs. And NodeJS provides a rich library of JavaScript modules.
9. Global Community Support
Constant Support from the industry leaders as well as different communities such as AngularJS, NodeJS, and MongoDB. For example, MongoDB is the leading NoSQL database provider. Top 8 hosting services in the world are supporting NodeJS natively. AngularJS is supported by big firms such as Google. NPM is the largest package ecosystem ever which helps to package the solutions.
Conclusion
MEAN stack provides advanced features which can make development very fast and easy. It also makes use of the power of modern single-page applications, as it does not require to refresh a web page for every server just like most traditional web applications do. These are some reasons Why MEAN Stack is so popular for application development and have increased in popularity.

Anblicks is a Data and AI company, specializing in data modernization and transformation, that helps organizations across industries make decisions better, faster, and at scale.