It’s always a challenge to choose a right framework according to the requirement. In this blog we are going to address one of the most common questions “When do I need Javascript MVC Framework?”

When Do I Need A JavaScript MVC Frameworks?
When building a single-page application using JavaScript, whether it involves a complex user interface or is simply trying to reduce the number of HTTP requests required for new Views, you will likely find yourself inventing many of the pieces that make up an MV* framework.
At the outset, it isn’t terribly difficult to write your own application framework that offers some opinionated way to avoid spaghetti code; however, to say that it is equally as trivial to write something as robust as Backbone would be a grossly incorrect assumption.
There’s a lot more that goes into structuring an application than tying together a DOM manipulation library, templating, and routing. Mature MV* frameworks typically include not only the pieces you would find yourself writing, but also include solutions to problems you’ll find yourself running into later on down the road. This is a time-saver that you shouldn’t underestimate the value of.
So, where will you likely need an MV* framework and where won’t you?
If you’re writing an application where much of the heavy lifting for view rendering and data manipulation will be occurring in the browser, you may find a JavaScript MV* framework useful. Examples of applications that fall into this category are GMail, NewsBlur and the LinkedIn mobile app.
These types of applications typically download a single payload containing all the scripts, stylesheets, and markup users need for common tasks and then perform a lot of additional behaviour in the background. For instance, it’s trivial to switch between reading an email or document to writing one without sending a new page request to the server.
However when you’re building an application that still relies on the server for most of the heavy-lifting of page/view rendering and you’re just using a little JavaScript or jQuery to make things more interactive, an MV* framework may be overkill. There certainly are complex Web applications where the partial rendering of views can be coupled with a single-page application effectively, but for everything else, you may find yourself better sticking to a simpler setup.
Maturity in software (framework) development isn’t simply about how long a framework has been around. It’s about how solid the framework is and more importantly how well it’s evolved to fill its role. Has it become more effective at solving common problems? Does it continue to improve as developers build larger and more complex applications with it.
Following are popular JavaScript MVC Framework
- Backbone.js: Provides models with key-value binding and custom events, collections, and connects it all to your existing API over a RESTful JSON interface.
- AngularJS: A toolset based on extending the HTML vocabulary for your application.
- Ember.js: Provides template written in the Handlebars templating language, views, controllers, models and a router.
- Knockout: Aims to simplify JavaScript UIs by applying the Model-View-View Model (MVVM) pattern.
- Agility.js: Aims to let developers write maintainable and reusable browser code without the verbose or infrastructural overhead found in other MVC libraries.
- CanJS: Focuses on striking a balance between size, ease of use, safety, speed and flexibility.
- Spine: A lightweight framework that strives to have the most friendly documentation for any JavaScript framework available.
- Maria: Based on the original MVC flavor as it was used in Smalltalk – aka “the Gang of Four MVC”.
- ExtJS: Amongst other things offers plugin-free charting, and modern UI widgets.
- Sammy.js: A small JavaScript framework developed to provide a basic structure for developing JavaScript applications.
- Stapes.js: A tiny framework that aims to be easy to fit in an existing codebase, and because of its size it’s suitable for mobile development.
- Epitome: Epitome is a MVC* (MVP) framework for MooTools.
- soma.js: Tries help developers to write loosely-coupled applications to increase scalability and maintainability.
- PlastronJS: MVC framework for Closure Library and Closure Compiler.
- rAppid.js: Lets you encapsulate complexity into components which can be easy used like HTML elements in your application.
- Serenade.js: Tries to follow the ideas of classical MVC than competing frameworks.
- Kendo UI: Combines jQuery-based widgets, an MVVM framework, themes, templates, and more.
Which Framework should I choose?
It always depends on requirement, for example if you are developing game then MVC Framework is not recommended.
At KNOWARTH we worked on many Javascript MVC Frameworks. As per our experience and analysis Backbone.js and AngularJS are good from most of all available options.
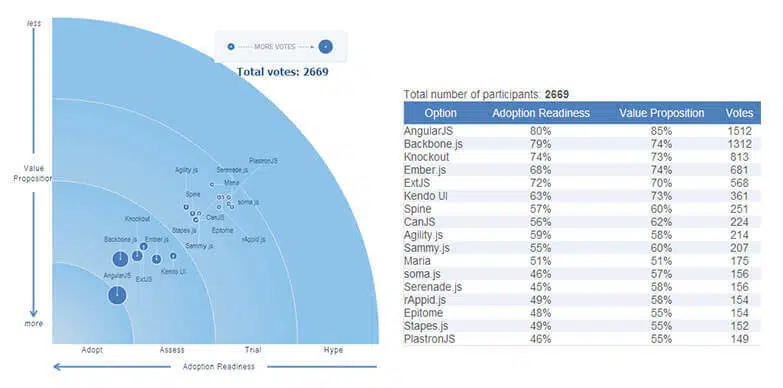
Following is a servey result from infoq for Javascript MVC Frameworks


Anblicks is a Data and AI company, specializing in data modernization and transformation, that helps organizations across industries make decisions better, faster, and at scale.